来源:椿树下载网 更新:2024-06-18 19:10:20
用手机看
在网页设计的广阔世界中,CSS变形效果一直是我最感兴趣的领域之一。我记得第一次尝试使用CSStransform属性时,那种兴奋和惊奇感觉至今记忆犹新。就像是在数字世界中突然获得了一套全新的创作工具,让我能够以更立体、更动态的方式展现我的设计。
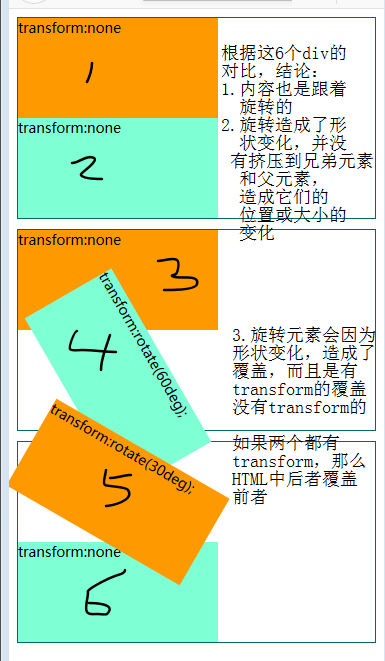
我最初尝试的是简单的旋转和缩放效果。将一个简单的元素通过transform:rotate()或scale()进行变形,立刻让页面的视觉效果变得生动起来。这种从平面到立体的转换,不仅仅是视觉上的变化,更是心灵上的一种启发。我开始思考如何通过这些变形技巧,更好地引导用户的视线,增强用户体验。

随着技术的深入,我开始尝试更复杂的变形,如倾斜(skew)和矩阵变换(matrix)。每一次代码的调整都像是在进行一次小型的实验,期待着屏幕上出现的新变化。有时候,一个微小的角度调整或缩放比例的改变,就能带来意想不到的视觉效果,这让我对CSS变形的探索充满了热情。


tokenpocket最新版:https://cs24serve.com/danji/19345.html