来源:椿树下载网 更新:2024-04-17 12:19:19
用手机看
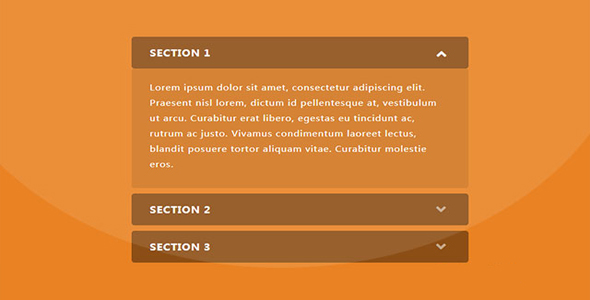
JavaScript选项卡是Web开发中常用的交互功能,通过点击不同的选项卡来显示对应的内容,提高用户体验。实现JavaScript选项卡的方法多种多样,可以通过事件监听、样式切换等方式来实现。
首先,在HTML中创建选项卡的结构,通常使用ul和li标签来构建选项卡标题,使用div标签来包裹对应的内容。然后,在CSS中设置选项卡标题和内容的样式,包括显示、隐藏、切换等。
接着,在JavaScript中编写代码,通过事件监听实现点击选项卡标题时切换内容的功能。可以使用addEventListener方法监听点击事件,再通过classList属性添加或移除类名来改变样式,从而显示或隐藏对应内容。

另一种实现方法是利用索引值来匹配选项卡标题和内容,通过循环遍历的方式来实现选项卡切换。这种方法更加灵活,适用于选项卡数量较多时的情况。

除此之外,还可以结合CSS动画效果,使选项卡切换更加流畅和美观。通过设置过渡效果或动画效果,让用户在切换选项卡时有更好的视觉体验。

总的来说,JavaScript选项卡是一个简单而实用的交互功能,在Web开发中有着广泛的应用。通过合理的结构设计和代码实现,可以轻松地为网页添加选项卡功能,提升用户体验。
tokenpocket最新版:https://cs24serve.com/danji/19345.html