来源:小编 更新:2025-04-26 11:04:00
用手机看
游戏商店UI:揭秘那些让你“一秒种草”的界面魔法
想象你正漫步在一家琳琅满目的游戏商店,各种游戏图标、诱人的游戏介绍、评分和评论,还有那些让人眼前一亮的界面设计,是不是瞬间就心动了呢?没错,这就是游戏商店UI的魅力所在。今天,就让我们一起揭开这些让人“一秒种草”的界面魔法吧!
卡片式UI:信息收纳的“小能手”
在现代UI设计中,卡片式布局可谓是“小清新”的代表。它将信息封装在独立的卡片“小天地”中,让内容一目了然,既美观又实用。在游戏商店中,卡片式UI更是大放异彩。

界面元素:游戏图标、标题、简介、评分、评论……这些关键信息都“住”在卡片里,方便用户快速浏览和选择。而且,卡片式UI的可扩展性和响应式设计,让界面在不同设备上都能保持美观。

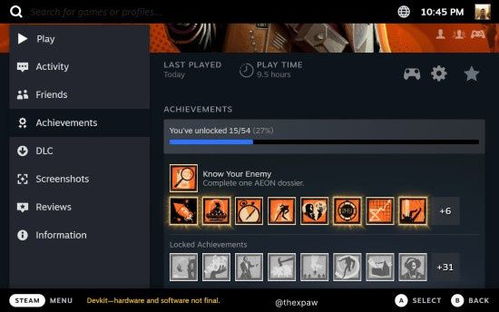
游戏商店界面:用户体验的“大管家”
一个优秀的游戏商店界面,就像一位贴心的管家,既注重用户体验,又追求视觉吸引力。那么,它都包含哪些元素呢?
搜索栏:快速找到心仪的游戏;
推荐游戏区域:为你推荐热门游戏,让你不错过任何好游戏;
分类导航:按类型、平台、评分等分类,方便你找到心仪的游戏;
游戏详情页:详细介绍游戏内容,让你全面了解游戏;
用户评价:看看其他玩家的评价,帮助你做出选择。

这样的界面设计,不仅提升了用户的发现和下载游戏的体验,还促进了用户留存和转化。
游戏应用UI:沉浸式体验的“幕后推手”
游戏应用UI,是游戏内部的用户界面。它包括游戏菜单、角色设置、操作提示、游戏状态显示等,是提供沉浸式用户体验的关键。
游戏主题:与游戏整体风格相呼应,让玩家身临其境;
玩家交互:简洁直观的操作方式,让玩家轻松上手;
视觉一致性:保持界面元素和交互方式的一致性,减少玩家混乱感。
一个优秀的游戏应用UI,能让玩家在游戏中畅游无阻,尽情享受游戏带来的乐趣。
简洁UI界面:效率提升的“小帮手”
简洁UI界面,强调清晰、直观和高效的设计原则,减少冗余元素,让用户能够迅速理解并完成任务。
清晰:界面布局合理,信息一目了然;
直观:操作方式简单易懂,无需过多解释;
高效:减少用户寻找和下载游戏的效率,避免因复杂界面而感到困扰。
简洁UI界面,让玩家在游戏商店中畅游无阻,轻松找到心仪的游戏。
Sketch:设计师的“得力助手”
Sketch是一款矢量图形编辑工具,以其强大的组件系统、符号库和协作功能受到设计师喜爱。在游戏商店UI设计中,Sketch可以轻松实现各种设计需求。
组件系统:提供丰富的组件,方便设计师快速搭建界面;
符号库:包含大量符号,让设计师灵感迸发;
协作功能:支持多人协作,提高设计效率。
Sketch,让游戏商店UI设计更加得心应手。
游戏UI设计:多学科知识的“大融合”
游戏UI设计,不仅仅是视觉设计,更是多学科知识的“大融合”。它需要设计师具备心理学、工程学等多学科领域的知识,从游戏、玩家、设计等多个角度进行探讨。
心理学:了解用户心理,设计出符合用户需求的界面;
工程学:掌握技术实现,让设计落地;
艺术审美:提升游戏视觉效果和整体品质。
游戏UI设计,是一门充满挑战和乐趣的学科。
游戏UI设计规范:打造优质用户体验的“指南针”
为了确保游戏界面的一致性和可用性,提供良好的用户体验,游戏UI设计规范应遵循以下要点:
界面布局:清晰简洁,重要元素显眼;
字体和颜色:易读、统一、符合游戏风格;
图标和按钮:直观、大小适中、间距合理;
图像和动画:符合整体风格,表现力强;
用户反馈:及时、明确;
响应时间:尽量减少,避免卡顿;
可用性测试:发现问题,及时调整;
多平台适配:保证在不同设备上都有良好显示效果;