来源:椿树下载网 更新:2023-12-01 18:06:45
用手机看
作为一名CSS大师,我深知在网页设计中,实现元素的垂直水平居中是一项重要而又有趣的技能。无论是居中对齐的文本、图片还是整个容器,垂直水平居中都能使页面更加美观和专业。
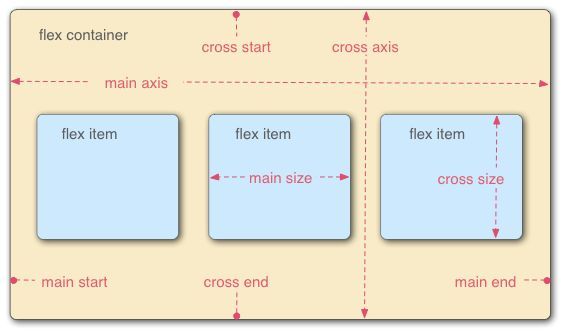
首先,让我们来谈谈水平居中。在CSS中,有许多种方法可以实现水平居中。其中一种简单而又实用的方法是使用display属性和margin属性。通过将父元素设置为flex容器,并使用justify-content属性将子元素水平居中,我们就能轻松实现水平居中效果。不管是导航栏、按钮还是图片,都可以通过这种方法让它们在页面上水平居中。
接下来是垂直居中。垂直居中可能相对复杂一些,但同样有很多可行的方法。其中一种常见的方法是使用display属性和align-items属性。通过将父元素设置为flex容器,并使用align-items属性将子元素垂直居中,我们就能轻松实现垂直居中效果。不管是文本、图像还是容器,都可以通过这种方法让它们在页面上垂直居中。

当然,还有其他一些方法可以实现垂直水平居中。比如使用绝对定位和负边距、使用transform属性和translate函数等等。每种方法都有其适用的场景和技巧,掌握多种方法能让你在网页设计中。

imtoken最新版:https://cs24serve.com/danji/19359.html