来源:椿树下载网 更新:2024-06-25 18:25:34
用手机看
作为一名前端开发者,跨域问题一直是我工作中的一大挑战。每当我的网页试图与不同源的服务器进行通信时,浏览器的安全策略就会像一道无形的墙,阻挡了请求的去路。这个问题,不仅考验着我的技术,更考验着我的耐心和创造力。
记得有一次,我在开发一个网站时,需要从外部API获取数据。一开始,我天真地以为只要写好AJAX请求就可以了,结果却遭遇了“No'Access-Control-Allow-Origin'headerispresentontherequestedresource”的错误。那一刻,我感到既沮丧又困惑。

为了解决这个问题,我开始学习CORS(跨源资源共享)的机制,了解到除了简单的请求外,还有预检请求的存在。我尝试在服务器端设置响应头,允许来自我网站的跨域请求。经过一番努力,我的请求终于成功了,那一刻,成就感油然而生。
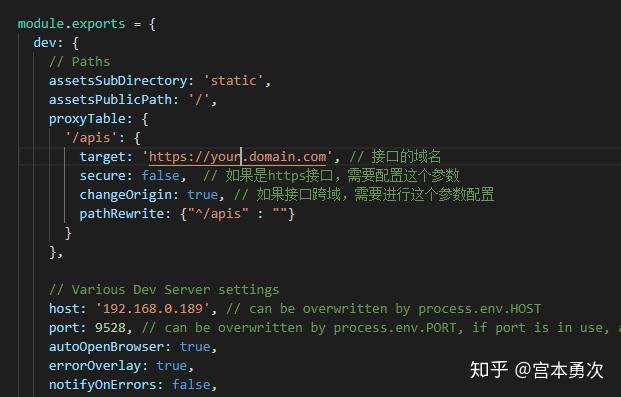
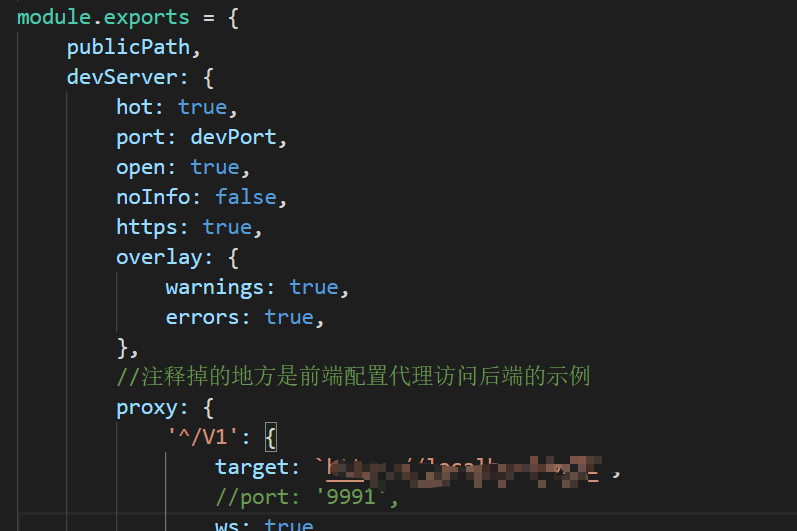
但跨域问题并不总是那么容易解决。有时候,服务器端设置CORS并不现实,这时候JSONP、代理服务器或者反向代理等技术。


tokenpocket最新版:https://cs24serve.com/danji/19345.html