来源:椿树下载网 更新:2024-06-06 06:07:39
用手机看
自从我踏入网页设计的领域,CSS便成了我日常工作中不可或缺的伙伴。今天,我想和你分享一个小而有趣的主题——如何通过CSS控制滚动条的显示。这不仅仅是一项技术任务,更是一种艺术,一种能够让用户体验更加流畅、界面更加优雅的艺术。

记得刚开始尝试修改滚动条样式时,我是既兴奋又紧张。原生的滚动条往往与我的设计风格格格不入,它们的存在感总是那么强,以至于影响了我精心设计的页面美感。我渴望找到一种方法,既能保持页面的现代感,又不牺牲用户体验。

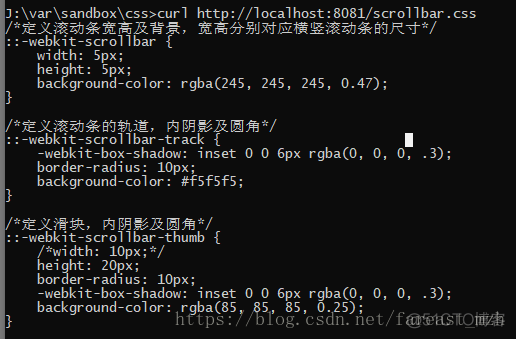
通过不断尝试和学习,我逐渐掌握了如何使用CSS来自定义滚动条。我可以选择滚动条的颜色、宽度甚至是圆角,让它们与页面的整体设计协调一致。比如,在一个以淡色调为主的页面上,我可能会选择一个浅色系的滚动条,而在一个充满活力的页面上,一个鲜艳的滚动条则能增添几分趣味。
这种控制给了我巨大的满足感。每当看到用户在我的网站上浏览时,那流畅的滚动体验,我便知道我的努力没有白费。

imtoken最新版:https://cs24serve.com/danji/19359.html