来源:椿树下载网 更新:2023-09-05 01:03:46
用手机看
小编带你一起探索HTML5 Canvas游戏的魅力。在这个数字时代,游戏已经成为人们生活中不可或缺的一部分。而HTML5 Canvas作为一种强大的技术,为我们提供了创造自己游戏世界的机会。

HTML5 Canvas是一个基于网页的绘图技术,它允许我们使用JavaScript来绘制图形、动画和游戏。通过简单的代码,我们可以在网页上创建出精美细腻的图像和交互式的场景。

在开始之前,我们需要了解一些基本概念。首先是画布(Canvas),它是我们创作的主要场所,就像一块空白纸。然后是上下文(Context),它是我们与画布进行交互的工具,类似于画笔。通过使用不同的绘图方法和属性,我们可以实现各种各样的效果。

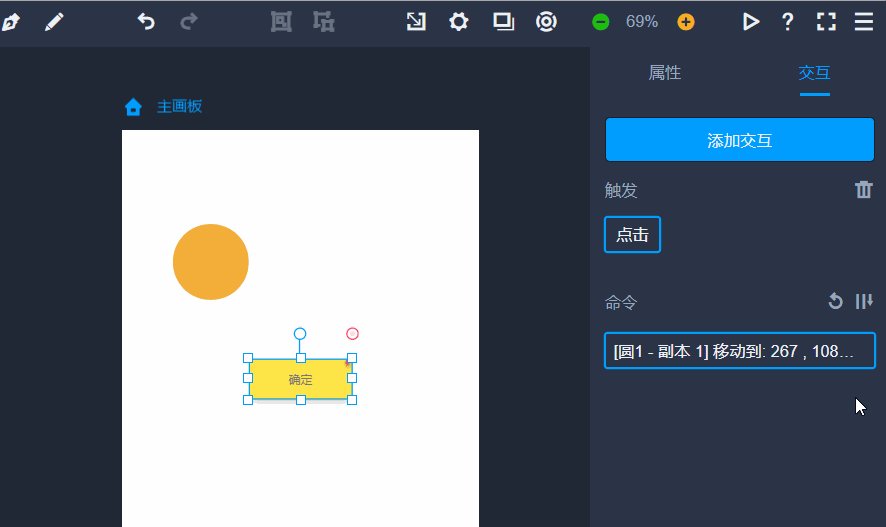
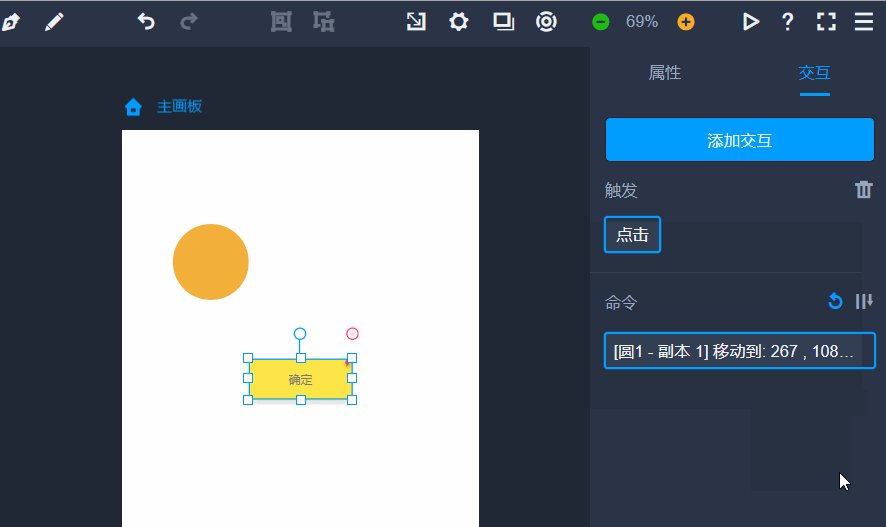
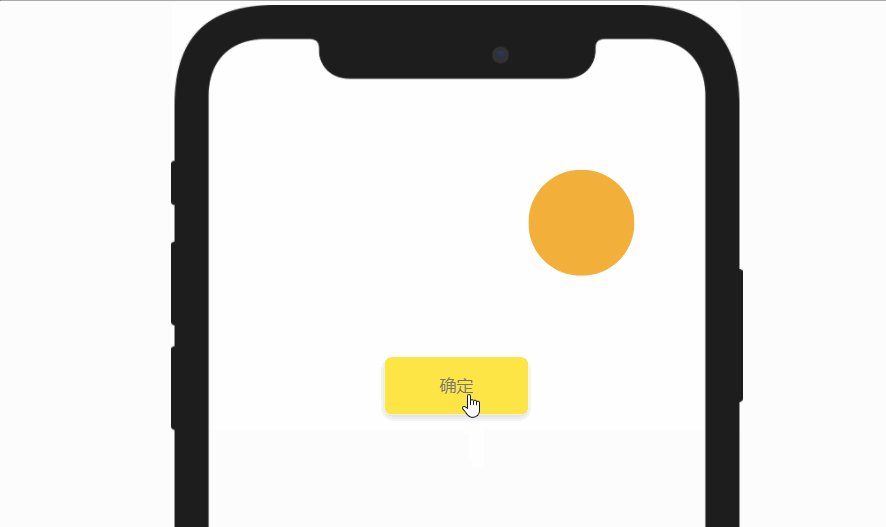
接下来,让我们来看一个简单的例子。假设我们想创建一个小球从左到右移动的动画效果。首先,我们需要在HTML文档中创建一个Canvas元素,并设置其宽度和高度。然后,在JavaScript代码中获取到该元素,并获取到上下文对象。接着,我们可以使用上下文对象的方法来绘制一个小球,并设置其初始位置。最后,我们使用定时器函数来不断更新小球的位置,从而实现动画效果。

除了绘制基本图形和动画,HTML5 Canvas还支持用户交互。我们可以通过监听鼠标事件或触摸事件来实现与用户的互动。例如,我们可以检测到用户点击了某个位置,并在该位置上绘制一个特效或。